動きのあるサイトというのは、ユーザーにポジティブな印象を与えるそうです。
実際、アニメーション豊富でリッチなサイトだとブランド力を感じる方は多いと思います。
私も動きのあるサイトは好きですが、
javascriptやjQueryはサイトの表示速度が遅くなるので敬遠してきました。
基本的なスライドショーやハンバーガーメニュー、モーダルくらいならCSSのみで実装できちゃいます。
しかしReactがフロントエンドの中心となった今、CSSの手軽さが薄れつつあるので、JSを勉強を増やそうと思います。
目標:JSXの時代に相応しいアニメーション記述を覚える
下記の流れで実装にチャレンジしていきます。
- 素敵なJSを読み解いて、日本語で説明できるようになる
- NextやReactに取り入れてみる
- codesandboxでもチェックしてみる
先に言うと、今日トライしてみた書き方ではアニメーションが動かないどころか、syntax errorを起こしました。
シンタックスエラーというのは、文法規則がおかしいエラーを指します。
どこでエラーが起きているのか、調べたいと思います。
javascriptの書き方だけだと、通用しない?
まず、現在作っているNextのサイトに下記の素敵なアニメーションを追加してみたいと思います。
See the Pen Rolling Text Hover Animation by Cojea Gabriel (@gabrielcojea) on CodePen.
いつもならJSファイルを用意したり、scriptに書き込むだけでカスタムできますが、typescriptだとエラーになります。typescriptなので、型宣言しないといけません。
そこで変数に全て型を書いていきましたが、またもやエラー。
一方でこんな記事も発見し、「適宜」書くのが最適解だと理解しました。
型を書かないTypeScript@ment_RE -Qiita
まずはtypescriptの方について知る必要がありそうです。
typescriptで宣言できる型を調べてみた
Typescriptで基本的に使うのは下記の通り
プリミティブ型(基本型)
//number型
const num: number = 0;
//string型
//「’」「”」「」で囲うことができる`は複数行の文字列中に改行を含めることもできる
const str:string = "腹へった"
const str:string = `腹が\nへった`
//Boolean型(真(true) 偽(false))
const flag:boolean = true;
//シンボル型
//ユニークである変数を設定する
//void型
//呼び出し元に帰るけど、返り値はないまま正常終了
//any型
//型チェックを不要とする型//配列型
//型[]という書き方と,Array<型>という書き方がある
//どっち使っても結果は同じ
//配列はオブジェクト
//配列の中身が一致していても比較はできない
const arr:string[] = ["腹が","減った"]
const arr2: Array<string>;
arr2 = ["吾郎", "gorou", "井之頭", "foo"];
const comparison1 = ["a", "b", "c"]
const comparison2 = ["a", "b", "c"]
console.log(comparison1 == conparison2): //=> false
//こういうときはisEpualを使う(CDNの設定が必要)
_.isEqual(comparison1, comparison2); //=> true
//interface型 例えばエラー文を作るときに使える
//JavaScriptにはインターフェース構文がないが、TypeScriptにはインターフェースがある
//オブジェクトを定義する
interface Error {
name: string;
message: string;
errorcode: number;
}
//object型
//ブジェクト型には、クラスから作ったインスタンスだけでなく、クラスそのものや配列、正規表現もある。
//class型
//一つの目的によって集められた関数などをまとめたもの
//商品や顧客を象徴することが多い。
//tuple型
厳格に型設定した配列型
const arrT: [number, number, string] = [56, 56, "inogashira"];
arrT[0] = "吾郎" //=>error
//enum型
//Union型
//Literal型クラス名を取得するときはstringでいいんじゃないの?
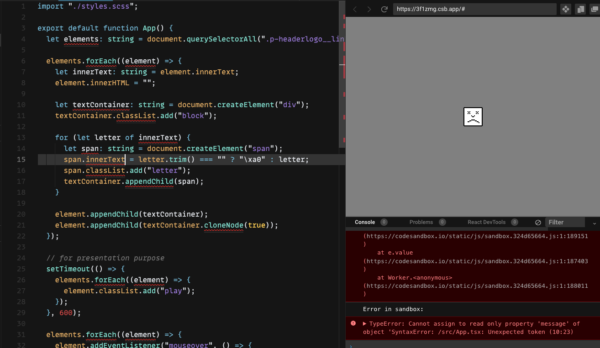
javascriptで変数を宣言する時って、基本的にdocument.関数(“className”)だったりするので、じゃあ全部の変数をstringで宣言したらいいのでは?と思い試してみました。
結果はエラー。困った顔されてます。

エラーの内容を見るとType errorとあるので、やっぱり型の宣言がまずいのでしょうか。
エラーはきちんと読む
CodeSandBoxを見ると、エラー箇所には赤波線が敷かれています。
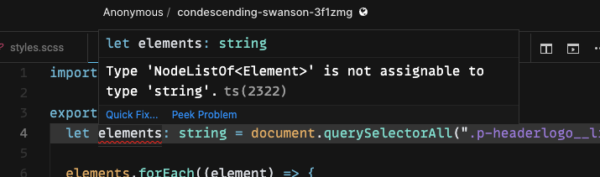
ここにカーソルを当てると、下記のようなエラーが出てきます。

「型 ‘NodeListOf’ は型 ‘string’ に代入できません。」と言っています。やっぱり型宣言がおかしいんですね。
調べていくと、方宣言は基本、型の使用理由が不明な場合だけ必要なんだとか。
全部宣言する必要なないようです。
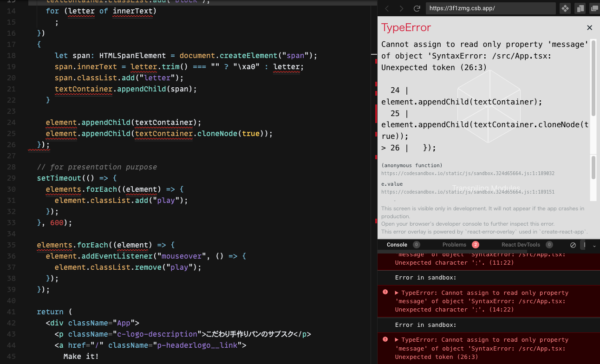
それならと思い、codesandboxの型変換機能を使って自動的に型を付与してみました。
が、結果はこの通り。

書き方そのものを解体して、TSX用に再構築する必要がありそうです。
長くなりそうなので、次回の記事に再構築方法を載せていきます。





