javascriptのコードで構成されているアニメーション「Lottie」。
本当に簡単で軽くて軽快に動くので、感動しました。
今後採用する度に手順を忘れないようにメモしておきます。
1.ヘッダー内にlottieのjsのCDNを記載
できるだけhead閉じタグの直前にと書き込む。
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.9.4/lottie.min.js" type="text/javascript"></script>2.気に入ったアニメーションの微調整をする
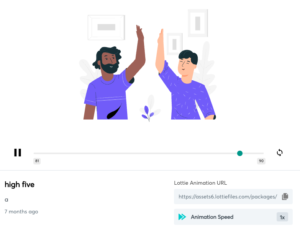
速度調節や背景色変更ができるものもあるので、適宜調整。

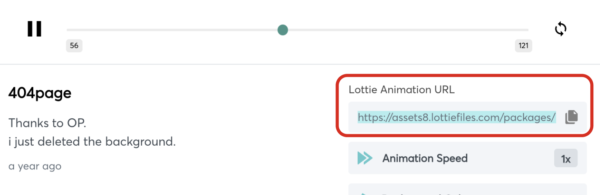
3.Lottie Animation URLからJSONファイルを取得
anime.jsファイルを作る。
<script>
var animation = bodymovin.loadAnimation({
container: document.getElementById('firstview-lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
path: 'https://assets5.lottiefiles.com/packages/lf20_tulr8tag.json' // jsonのパスを指定
});
</script>pathに目的のアニメのjsonのURLをコピペで記載する。

これだけでアニメーションが表示されるようになります。
Adobe Aeなどを使えば、1からアニメーションを作成することもできます。
今回は無料配布されているアニメーションの使用方法をメモしました。
WebアニメーションはLottieがオススメ!基本の使い方完全ガイド【2020年版】