vercelといえば、githubと連携して、ReactやNextで作ったサイトを掲載できるありがたいサイト。
ですが、ここのところ、なぜかNext.jsをちゃんと認識してくれない問題でサンプルのアップロードができていませんでした。
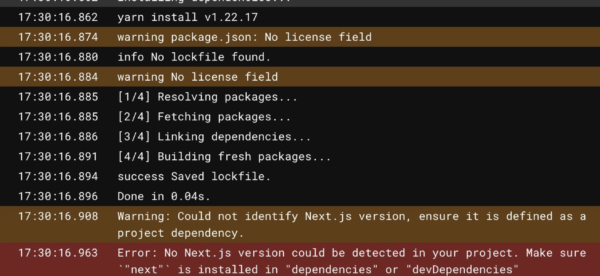
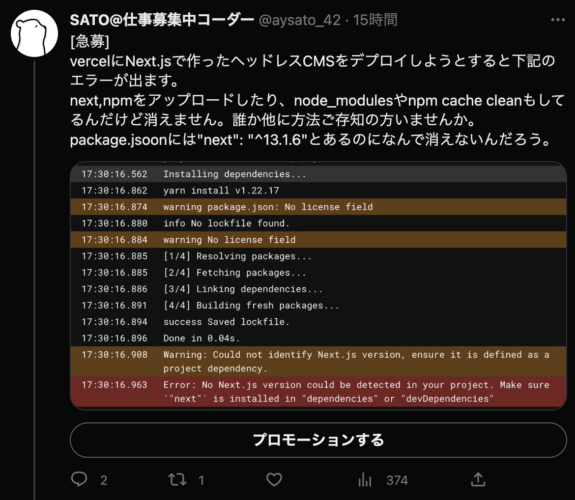
出ていたエラー
buildしてgithubにファイルをアップロードするも、この表示が出て先に進めませんでした。

試したこと
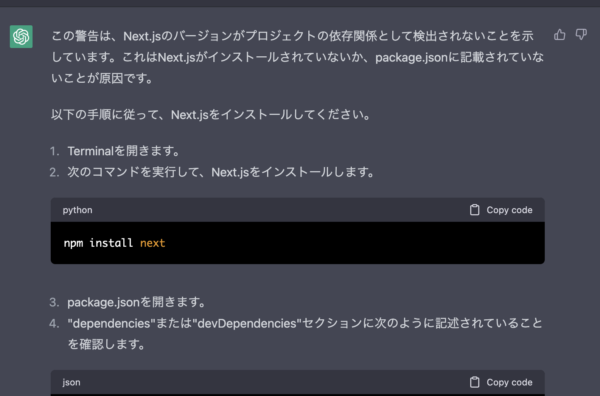
ChatGPT先輩に相談したところ、下記のような回答。

なので一旦、下記のような対策を試しました。
- npmのアップデート
- Nextのアップデート
- node_modulesを一旦削除してもう一度インストール
- npm cache cleanしてキャッシュを一掃
- package.jsonに”license”: “MIT”を追記
- package-lock.jsonを削除してもう一度作成
それでもエラーは消えません。
Twitterに愚痴りつつ解決策を募集

神様はいるもので、42時代からアドバイスくれる優しい青年が助言をくれました。
vercelほぼ使ったことないので勘ですが、package.jsonがプロジェクトのルートにないのが原因かも?
microcms-next-jamstack-blogディレクトリの中身を全部1つ階層上に持ってきたらいけたりしません?直感で「絶対これじゃん・・・」と思い、ルートディレクトリの中身を移動してもう一度git push
見事にvercelも突破し、私のお試しだらけのヘッドレスCMSは表示されました。
つまりは、ルートにpackage.jsonがないと判断されてたんですね。
わかるとしょうもないミス。私はまたなんて途方もない時間を費やしてたんだ。
結論
ルートに余計なディレクトリ作らない。今回の件で心に刻みました。